problem
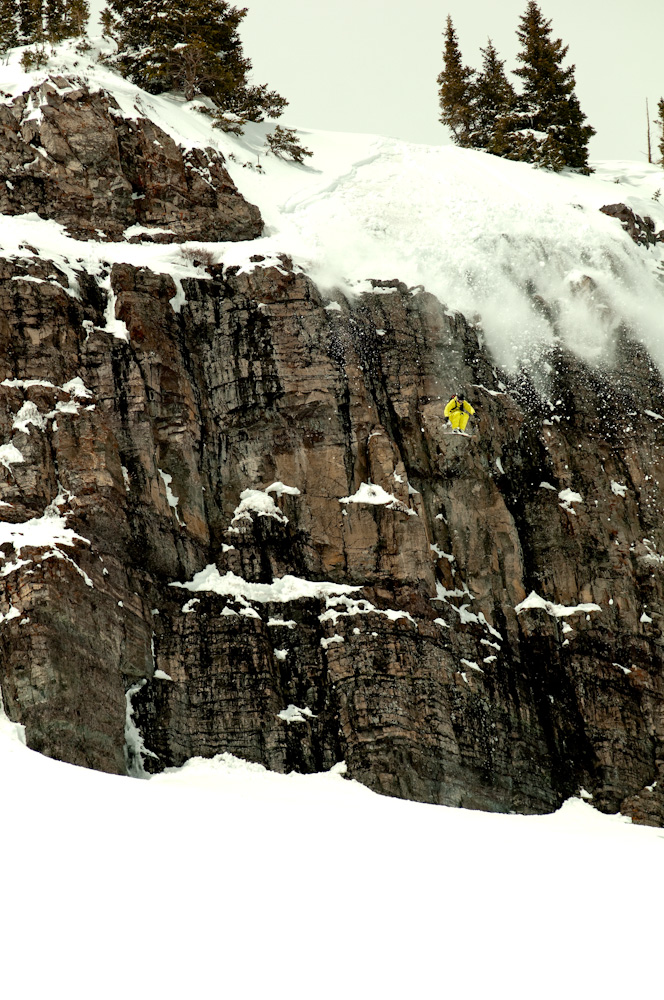
photography–centered websites only show thumbnails and are not very customizable.
Solution
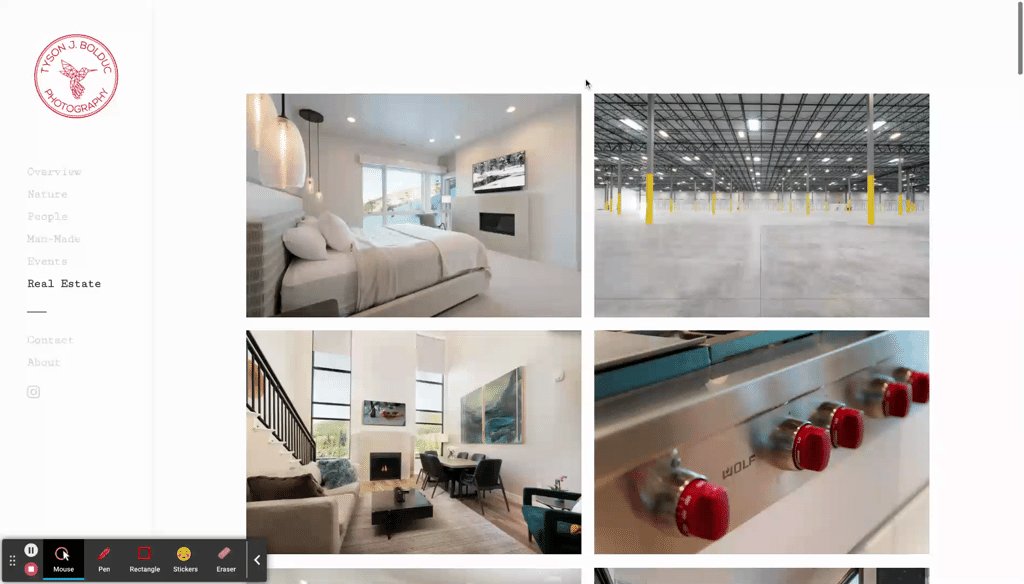
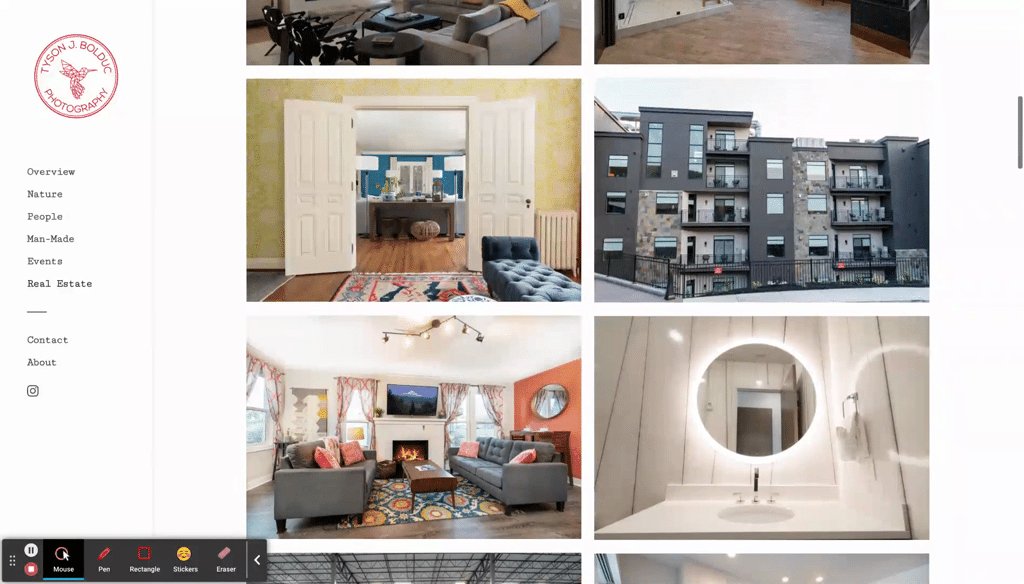
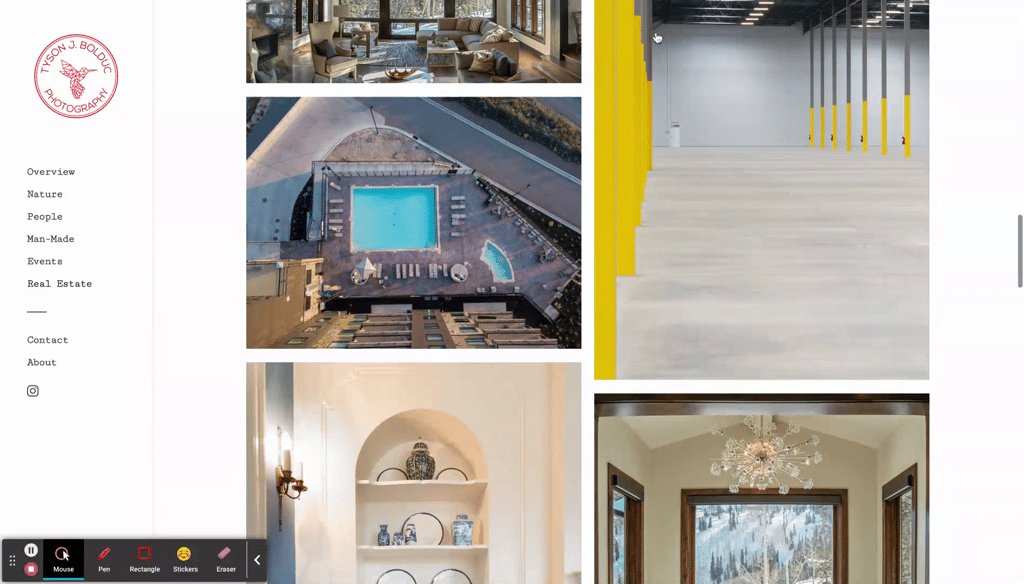
Using WordPress, a Divi template and a handful of plugins, I figured out a way to display the photographer’s imagery in a very scrollable way, on a shoestring budget.
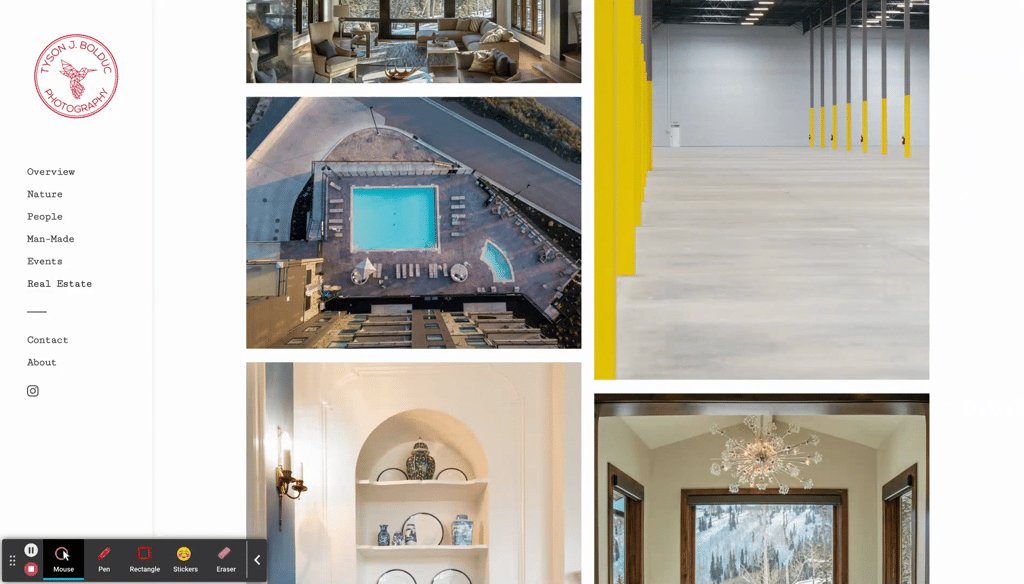
I’ve built a website that provides enough space for the imagery to be the center point and added a sticky left-column menu that’s always accessible, yet remains easy to navigate.
1. Fully customizable, even with future additions of a shop or additional category pages
2. The photographer can upload the images and maintain the website mainly himself
3. The contact form loads information directly into his CRM outside of WordPress
Outcome
An easy to maintain and very simple to expand responsive website in the photographer’s custom branding that gives him visibility and makes him stand out from other photographers.

A: 9-question Online Survey | typeform
Quantitative Research
responses
read the full report >
(you won’t believe how many people track their 💩 !)
B: Observations | real social situations
Qualitative Research
years
occasions
C: Remote video interviews | Zoom
Qualitative Research
people with celiac disease
the two personas >
that materialized after the research
A quick GIF, but…
It’s way more fun to scroll through the images yourself! Here’s the link to TJB Photography
Have fun!

What’s next?
The website will get a shop where people can order prints in different sizes and on different mediums. It will also get another audit for accessibility and an update after that.
The photographer is thinking about adding a blog section where he talks more about his adventures from back when he was a pilot and a professional skier, to today’s stories about his photography.
